Le site catalogue "Conserve"
Travaux d'école

Demande
Brief créatif
Cet exercice de cours avait pour but de nous faire travailler un catalogue avec le référencement de nombreux articles. Ainsi que de concevoir un concept de navigation qui permette d'offrir une expérience fluide et compréhensible avec une bonne hiérarchisation des articles.
Concept & conception
Élaboration du concept et de l'identité graphique
Le catalogue que j'ai choisi dans ce cours est celui de la marque de chaussures "Converse". Pour des questions de tranquillité au niveau des droits, j'ai changé le nom initiale en "Conserve". Le concept de navigation va se baser sur ce que recherche l’internaute suivant le style qu’il désire. Pour le guider, il pourra choisir entre les éléments majeurs de la marque à savoir les deux modèles principaux de chaussures : êtes-vous plutôt Chuck Taylor All Star ou Chuck 70 ? Puis sur les styles : êtes-vous plutôt Classic Chuck ou Summer Heat ? À la suite de cela tous les modèles de chaussures correspondant à sa saisie apparaîtront. Une page catégorie permettra aussi d’apporter une vision globale du catalogue.
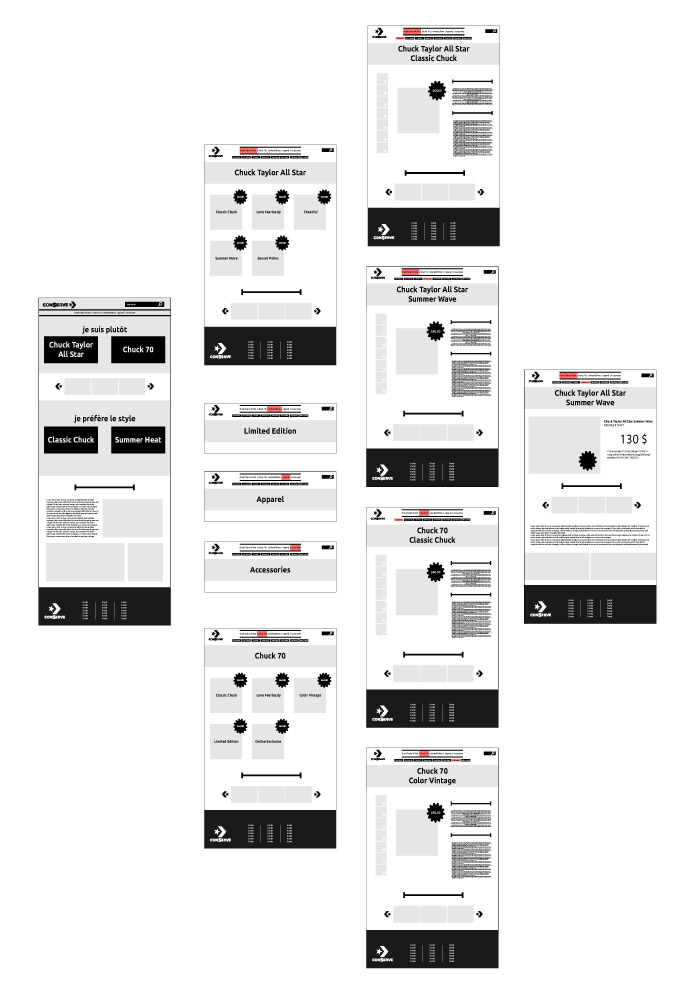
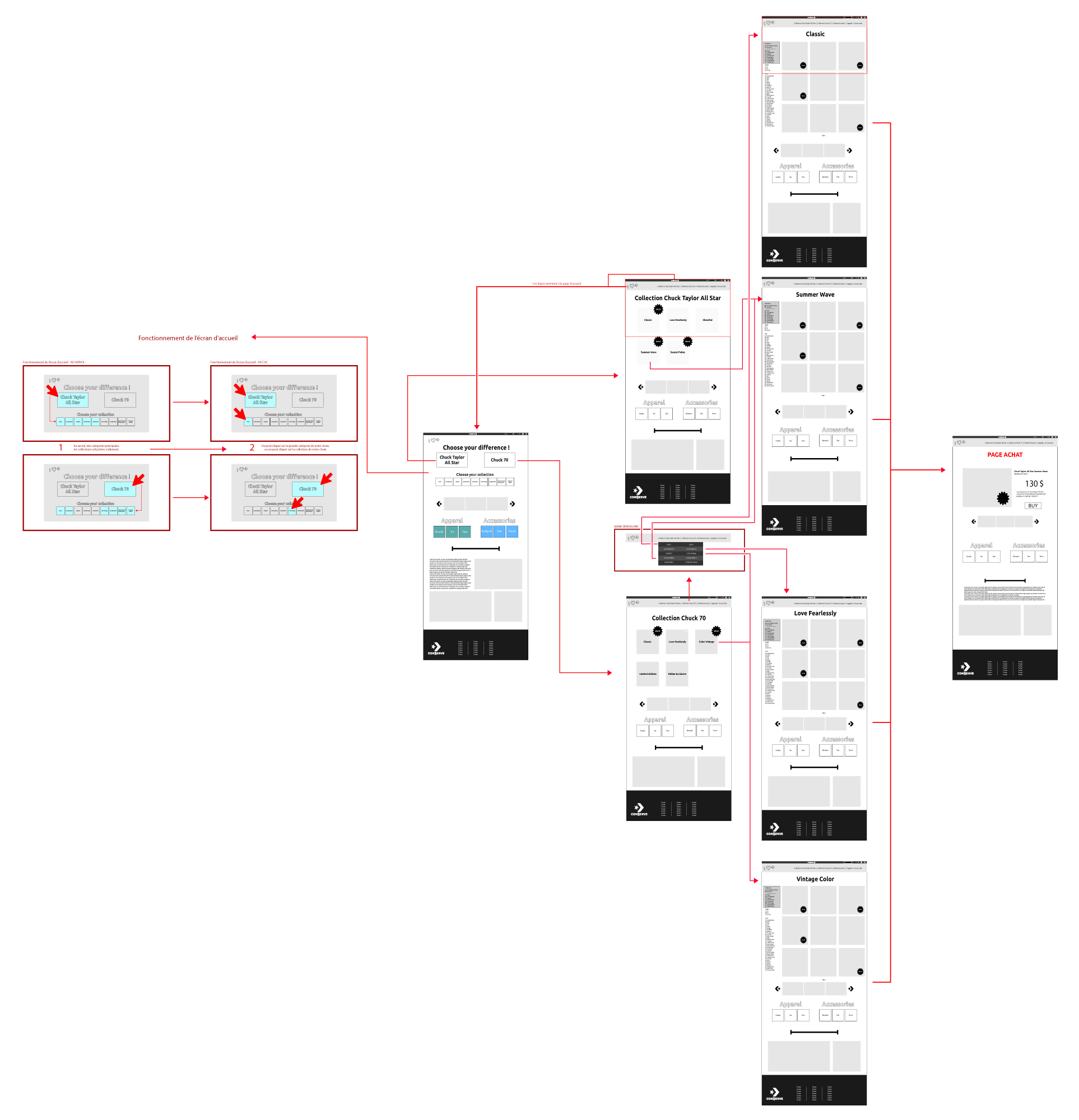
Conception de l'arborescence, du wireframe et du plan de navigation
Organisation des pages à partir de croquis. Ébauche de l'arborescence qui permet de projeter les premières lignes du plan de navigation. Conception du site sous forme de wireframe : les premières volontés d'organisation, de hiérarchisation des éléments dans la page : qui, avec qui, quoi, où, comment...
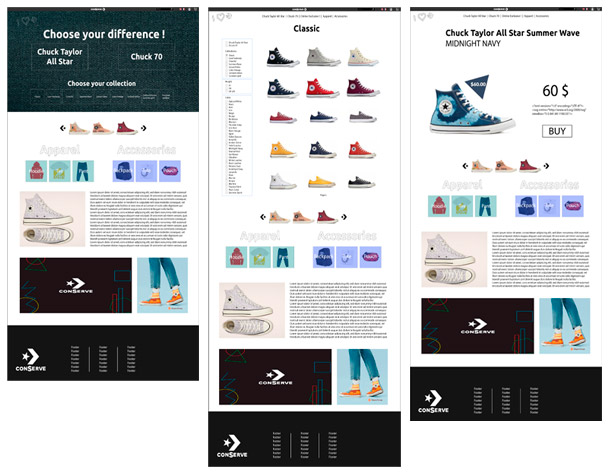
Création de la maquette
Réalisation concrète avec les éléments visuels couleurs de la charte graphique, on place les couleurs, les typographies, les titres. Travail d'homogénéisation, d'harmonie, d'adaptation avec les premières volontés graphiques.
Réalisation
Choix des outils
Le site catalogue est écrit en code html, scss et Java Script
Réalisation
Intégration de la maquette. Travail sur l'adaptabilité des devices, le responsive.
Conclusion
Cet exercice m'aura permis de pratiquer des sites catalogues et de réfléchir à son concept suivant les articles et la demande de la clientèle

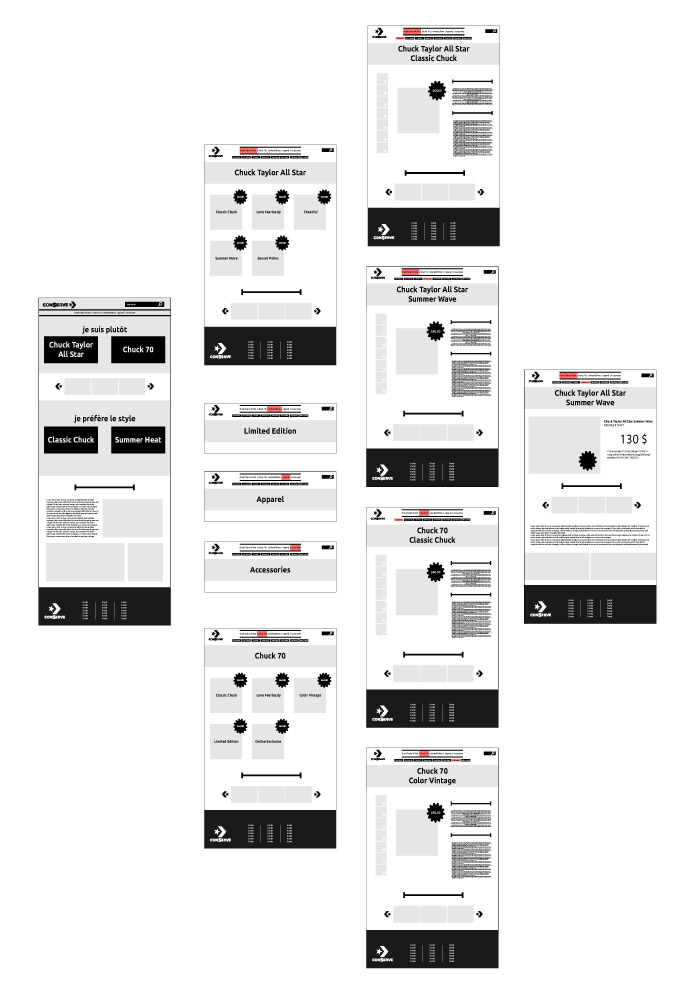
Wireframe

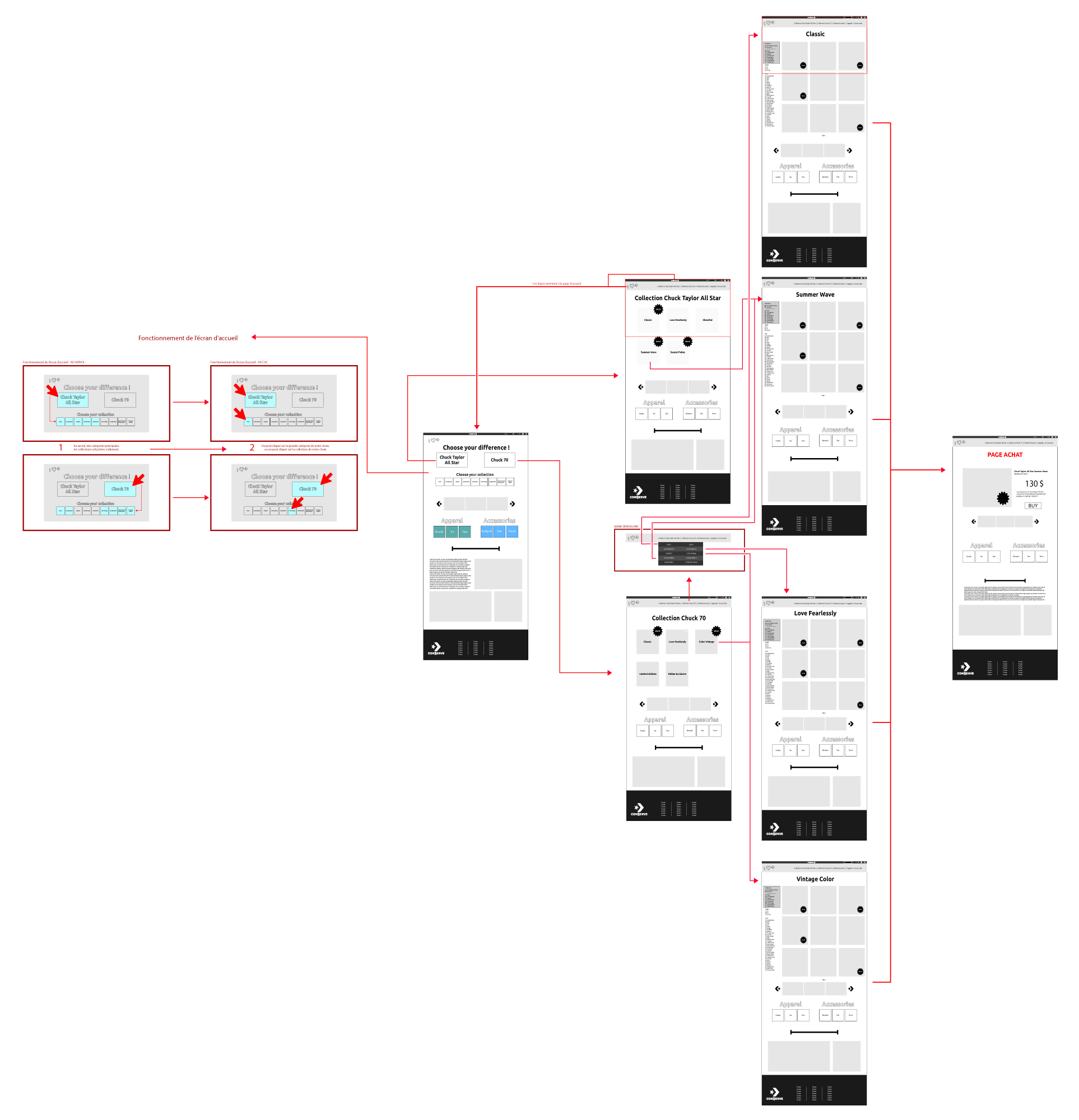
Plan de navigation

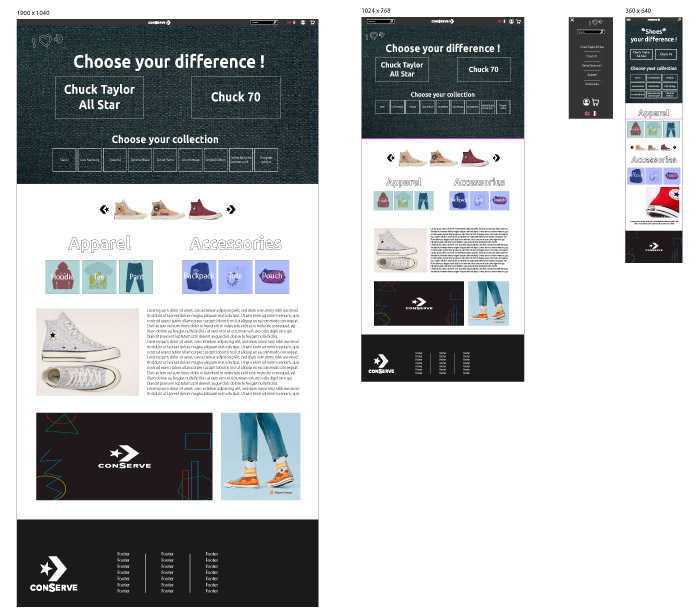
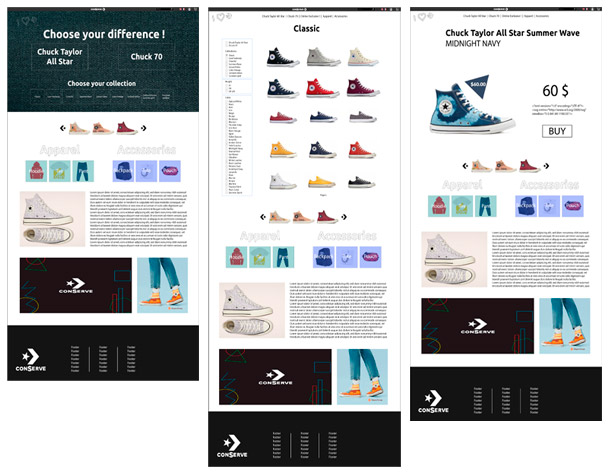
Maquette

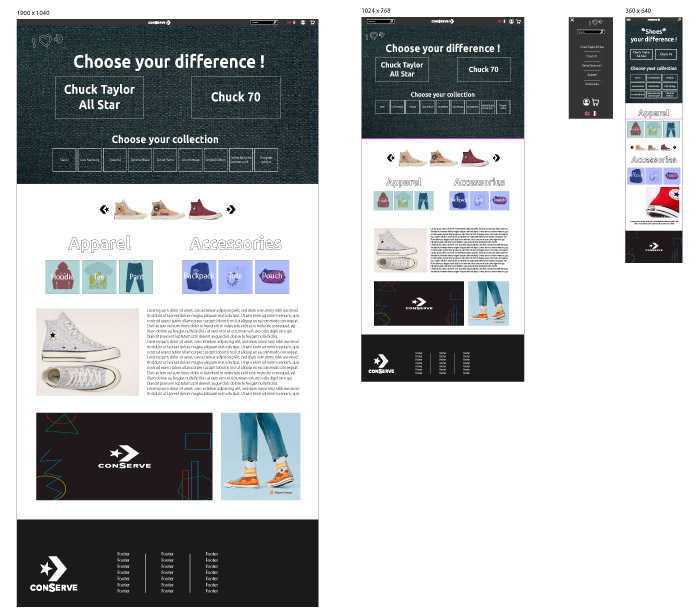
Maquette responsive

Le site catalogue "Conserve"
Travaux d'école
Site catalogue "Conserve"
X

Demande
Brief créatif
Cet exercice de cours avait pour but de nous faire travailler un catalogue avec le référencement de nombreux articles. Ainsi que de concevoir un concept de navigation qui permette d'offrir une expérience fluide et compréhensible avec une bonne hiérarchisation des articles.
Concept & conception
Élaboration du concept et de l'identité graphique
Le catalogue que j'ai choisi dans ce cours est celui de la marque de chaussures "Converse". Pour des questions de tranquillité au niveau des droits, j'ai changé le nom initiale en "Conserve". Le concept de navigation va se baser sur ce que recherche l’internaute suivant le style qu’il désire. Pour le guider, il pourra choisir entre les éléments majeurs de la marque à savoir les deux modèles principaux de chaussures : êtes-vous plutôt Chuck Taylor All Star ou Chuck 70 ? Puis sur les styles : êtes-vous plutôt Classic Chuck ou Summer Heat ? À la suite de cela tous les modèles de chaussures correspondant à sa saisie apparaîtront. Une page catégorie permettra aussi d’apporter une vision globale du catalogue.
Conception de l'arborescence, du wireframe et du plan de navigation
Organisation des pages à partir de croquis. Ébauche de l'arborescence qui permet de projeter les premières lignes du plan de navigation. Conception du site sous forme de wireframe : les premières volontés d'organisation, de hiérarchisation des éléments dans la page : qui, avec qui, quoi, où, comment...
Création de la maquette
Réalisation concrète avec les éléments visuels couleurs de la charte graphique, on place les couleurs, les typographies, les titres. Travail d'homogénéisation, d'harmonie, d'adaptation avec les premières volontés graphiques.
Réalisation
Choix des outils
Le site catalogue est écrit en code html, scss et Java Script
Réalisation
Intégration de la maquette. Travail sur l'adaptabilité des devices, le responsive.
Conclusion
Cet exercice m'aura permis de pratiquer des sites catalogues et de réfléchir à son concept suivant les articles et la demande de la clientèle
Wireframe

Plan de navigation

Maquette

Maquette responsive