Le site Autonomie Électrique de Start Energy
Site WordPress Autonomie Électrique
Demande
Brief créatif
Start Energy est une entreprise spécialisée dans l’autonomie électrique. Pile, batterie, solaire.
Ce site a pour but de promouvoir l’autonomie électrique qui est le cœur de métier de Start Energy et de cette manière faire connaître
Start Energy comme le leader de l’autonomie électrique sur le marché grenoblois et de la région Rhône-Alpes.
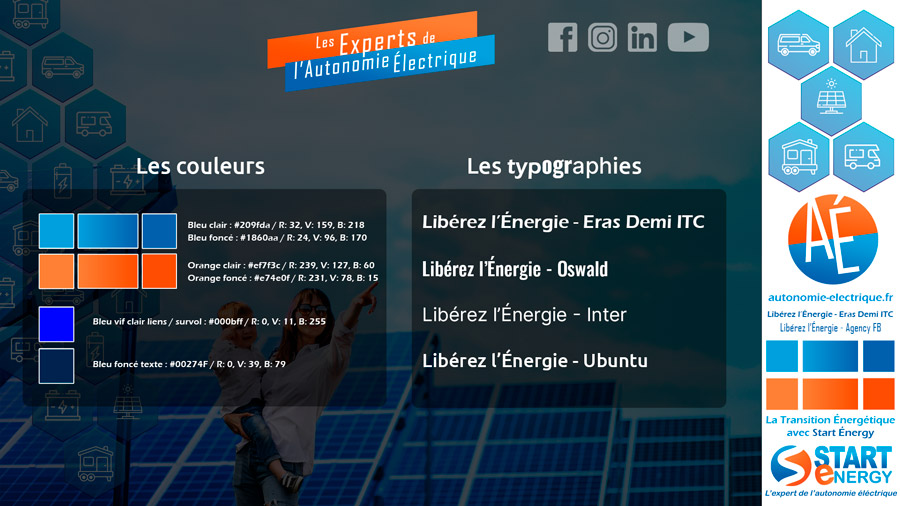
Nous gardons les couleurs de Start Energy, mais nous changeons la forme et ne gardons aucun code visuel du
site boutique. Il doit s’agir d’un « autre site ». Nous mentionnons Start Energy dans un souci de transparence, mais nous limitons volontairement les impressions du logo sur les pages, il n’apparaît qu’en bas de page, dans
le footer.
Stratégie de communication
En se basant sur la veille concurrentielle et en excluant les annuaires et tous les sites qui font de la vente en ligne car ils s’écartent de notre persona qui désire un site d’information exclusivement.
La philosophie du
site est d’apporter des informations et des réponses aux personnes qui désirent une installation. Le concept de navigation doit permettre de trouver rapidement ce que l’on cherche. Le menu doit proposer les premières réponses.
Le
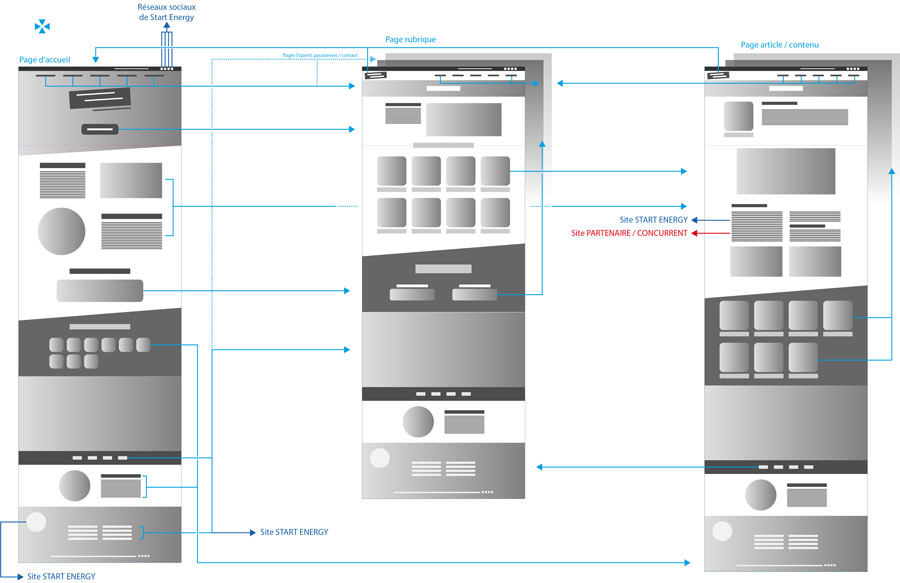
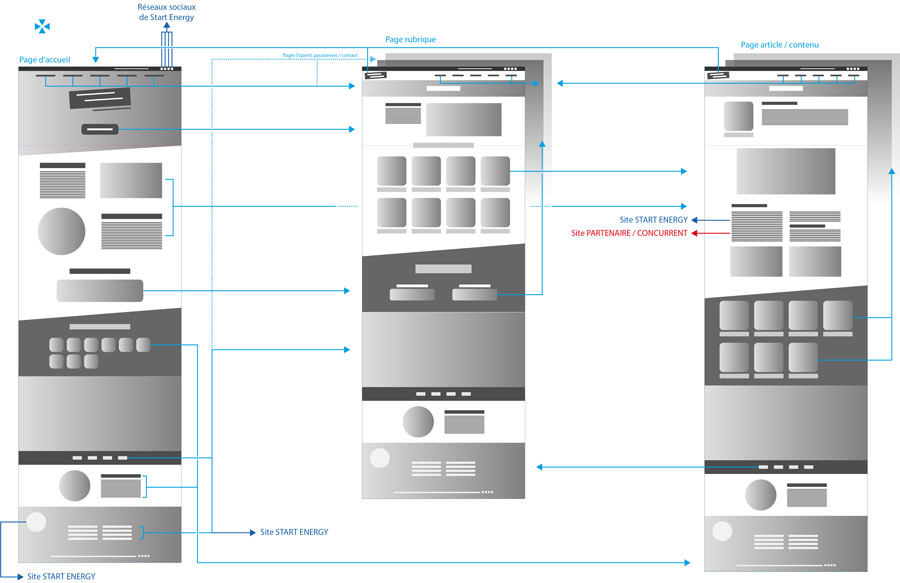
concept de navigation est de proposer le contenu de chaque menu en résumé dans la page d’accueil, afin de permettre aux internautes d’avoir une bonne vue d’ensemble et de suivre les liens de leur choix.
Concept & conception
Élaboration du concept et de l'identité graphique
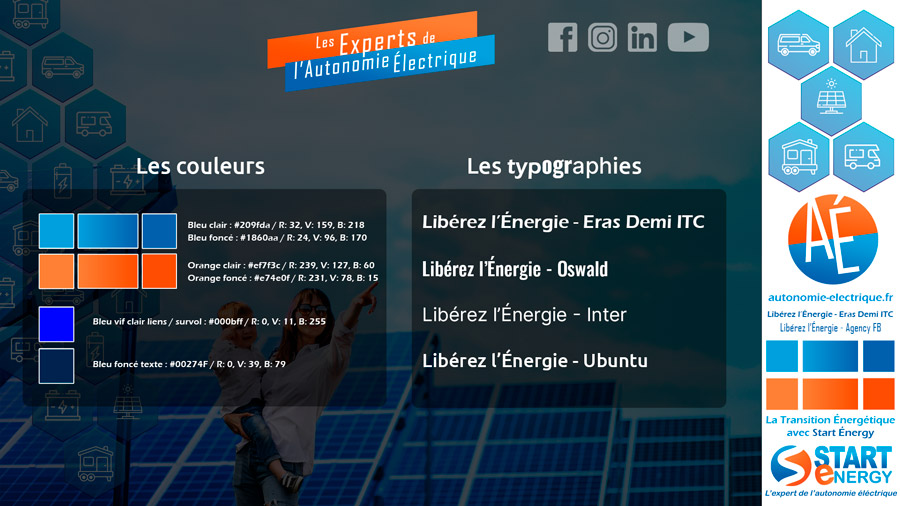
Travail à partir des éléments de la charte graphique de Start Energy. On récupère le code couleur et on change la forme. Voir le concept board à droite.
Conception de l'arborescence, du wireframe et du plan de navigation
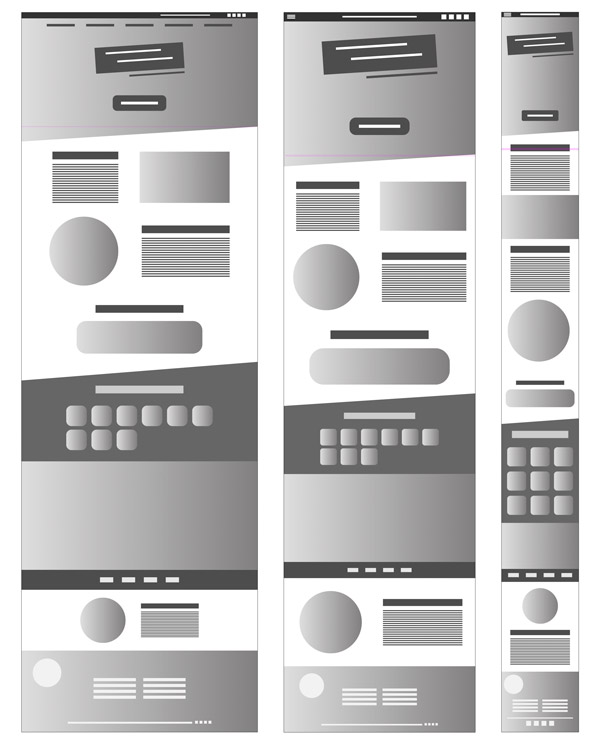
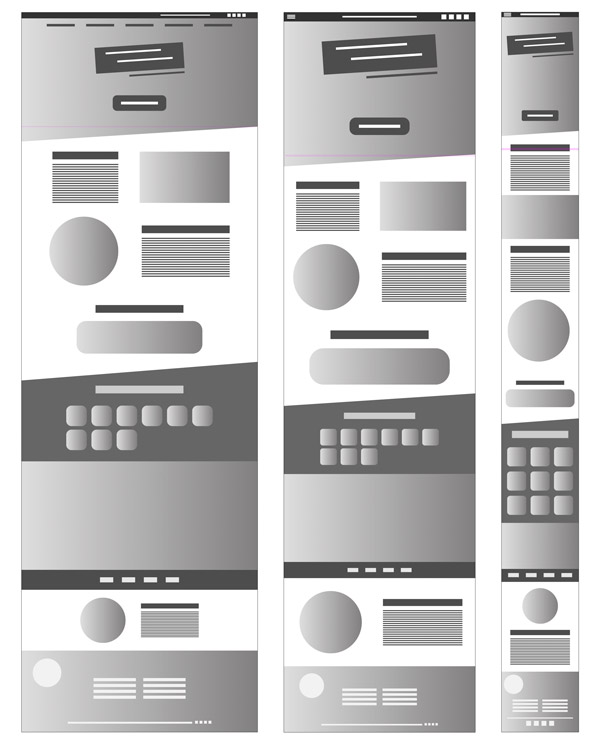
Organisation des pages à partir de croquis. Ébauche de l'arborescence qui permet de projeter les premières lignes du plan de navigation. Conception du site sous forme de wireframe : les premières volontés d'organisation, de hiérarchisation des éléments dans la page : qui, avec qui, quoi, où, comment...
Création de la maquette
Réalisation concrète avec les éléments visuels couleurs de la charte graphique, on place les couleurs, les typographies, les titres. Travail d'homogénéisation, d'harmonie, d'adaptation avec les premières volontés graphiques.
Réalisation
Choix des outils et planning de production
Le CMS WordPress est retenu pour ses qualités en tant que blog et pour des raisons pratiques et de facilité de transmission.
« Échouer dans la planification, c’est planifier son échec. »
Planning de production
Constitution
de la base de données des éléments textuels et graphiques
- éléments graphiques & logos
- photos
- typographies
Création du WordPress
- Paramétrage du WordPress
- Installation des certificats de sécurité
SSL (https)
- Choix et mise en place des plugins, des extensions, …
- Test des mises en pages et des widgets proposés
- Création des pages avec le builder Elementor et intégration de la maquette
- Optimisation SEO
(Yoast SEO ou Rank Math)
Mise en ligne du WordPress
Réalisation
Intégration de la maquette. Organisation des premières pages qui permet de créer le menu, le header, le footer. Travail sur l'adaptabilité des devices, le responsive. Création des thèmes builder et des pages modèles. Création des articles et mises en place des widgets sélectionnés suivant les extensions retenues. Création des pages.
Conclusion
C’est ici une formidable plateforme pour faire du référencement et de l’acquisition de trafic via des articles, des bons plans, des backlinks, … et d’acquérir une nouvelle clientèle par l’envie et la confiance que l’on place dans
une entreprise spécialisée et passionnée.
La réalisation de ce site fut un vrai challenge car il devait être réalisé "sans budget" pour coller avec un site de type blog amateur "pro" passionnée. Le choix des plugins,
des addons allaient être déterminant. Je suis satisfait du travail rendu car il correspond à l'attente et plus encore grâce au bénéfice SEO qui dans cette situation est évident.

logos


Charte Graphique

Wireframe

plan de navigation

Maquette


Le site Autonomie Électrique de Start Energy
Site WordPress Autonomie Électrique X
Demande
Brief créatif
Start Energy est une entreprise spécialisée dans l’autonomie électrique. Pile, batterie, solaire.
Ce site a pour but de promouvoir l’autonomie électrique qui est le cœur de métier de Start Energy et de cette manière faire
connaître Start Energy comme le leader de l’autonomie électrique sur le marché grenoblois et de la région Rhône-Alpes.
Nous gardons les couleurs de Start Energy, mais nous changeons la forme et ne gardons aucun code
visuel du site boutique. Il doit s’agir d’un « autre site ». Nous mentionnons Start Energy dans un souci de transparence, mais nous limitons volontairement les impressions du logo sur les pages, il n’apparaît qu’en bas
de page, dans le footer.
Stratégie de communication
En se basant sur la veille concurrentielle et en excluant les annuaires et tous les sites qui font de la vente en ligne car ils s’écartent de notre persona qui désire un site d’information exclusivement.
La philosophie
du site est d’apporter des informations et des réponses aux personnes qui désirent une installation. Le concept de navigation doit permettre de trouver rapidement ce que l’on cherche. Le menu doit proposer les premières
réponses.
Le concept de navigation est de proposer le contenu de chaque menu en résumé dans la page d’accueil, afin de permettre aux internautes d’avoir une bonne vue d’ensemble et de suivre les liens de leur choix.
Concept & conception
Élaboration du concept et de l'identité graphique
Travail à partir des éléments de la charte graphique de Start Energy. On récupère le code couleur et on change la forme. Voir le concept board à droite.
Conception de l'arborescence, du wireframe et du plan de navigation
Organisation des pages à partir de croquis. Ébauche de l'arborescence qui permet de projeter les premières lignes du plan de navigation. Conception du site sous forme de wireframe : les premières volontés d'organisation, de hiérarchisation des éléments dans la page : qui, avec qui, quoi, où, comment...
Création de la maquette
Réalisation concrète avec les éléments visuels couleurs de la charte graphique, on place les couleurs, les typographies, les titres. Travail d'homogénéisation, d'harmonie, d'adaptation avec les premières volontés graphiques.
Réalisation
Choix des outils et planning de production
Le CMS WordPress est retenu pour ses qualités en tant que blog et pour des raisons pratiques et de facilité de transmission.
« Échouer dans la planification, c’est planifier son échec. »
Planning de production
Constitution
de la base de données des éléments textuels et graphiques
- éléments graphiques & logos
- photos
- typographies
Création du WordPress
- Paramétrage du WordPress
- Installation des certificats de sécurité
SSL (https)
- Choix et mise en place des plugins, des extensions, …
- Test des mises en pages et des widgets proposés
- Création des pages avec le builder Elementor et intégration de la maquette
- Optimisation
SEO (Yoast SEO ou Rank Math)
Mise en ligne du WordPress
Réalisation
Intégration de la maquette. Organisation des premières pages qui permet de créer le menu, le header, le footer. Travail sur l'adaptabilité des devices, le responsive. Création des thèmes builder et des pages modèles. Création des articles et mises en place des widgets sélectionnés suivant les extensions retenues. Création des pages.
Conclusion
C’est ici une formidable plateforme pour faire du référencement et de l’acquisition de trafic via des articles, des bons plans, des backlinks, … et d’acquérir une nouvelle clientèle par l’envie et la confiance que l’on place
dans une entreprise spécialisée et passionnée.
La réalisation de ce site fut un vrai challenge car il devait être réalisé "sans budget" pour coller avec un site de type blog amateur "pro" passionnée. Le choix des
plugins, des addons allaient être déterminant. Je suis satisfait du travail rendu car il correspond à l'attente et plus encore grâce au bénéfice SEO qui dans cette situation est évident.
logos


Charte Graphique

Wireframe

plan de navigation

Maquette

